Using Firebase Cloud Functions to trigger in-app messages

Firebase Cloud Functions are an amazing tool for product builders. They provide you with easy-to-use, scalable, and instantly deployable bite-sized services. If you're already invested in Firebase, then you'll definitely appreciate how easy it is to set up event-triggered functions within your Firebase app.
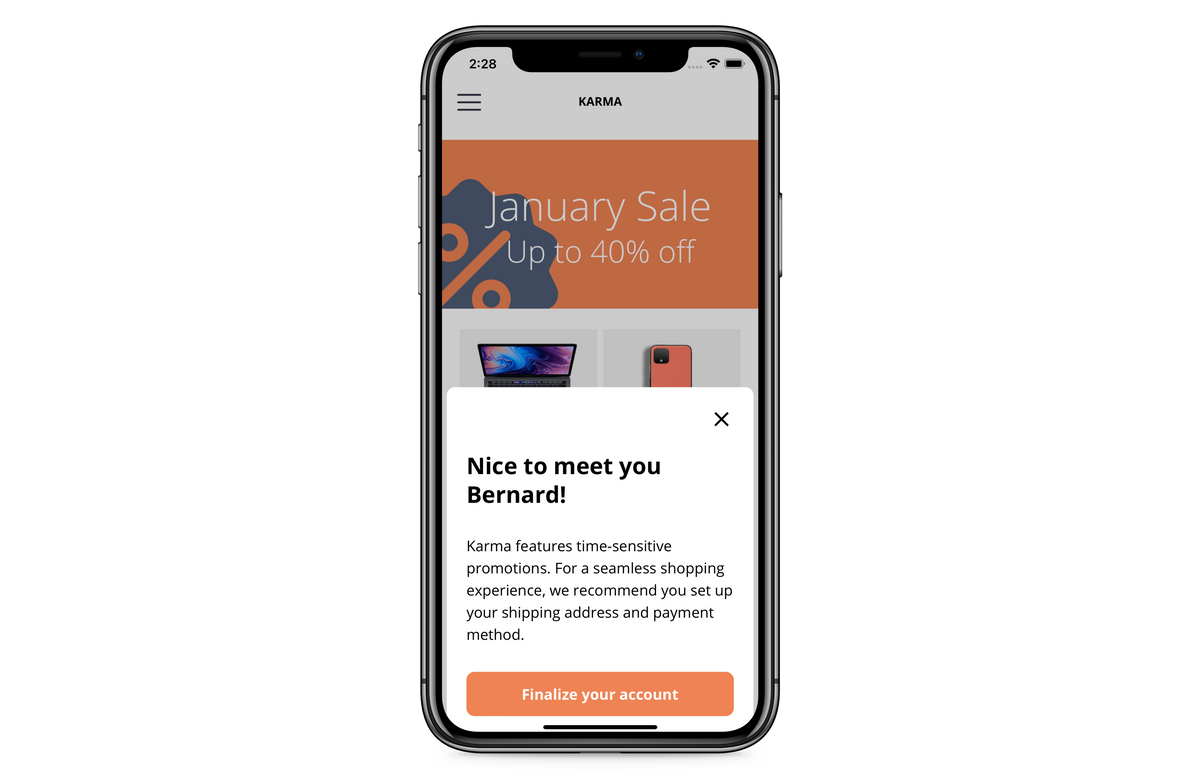
In this post, we're going to set up a personalized in-app welcome message and send it to every new customer automatically.
Here's what we need before we get started:
- Enable Firebase Cloud Functions
- Switch your account plan to Blaze
- Create a free Gist account
Setting up our message
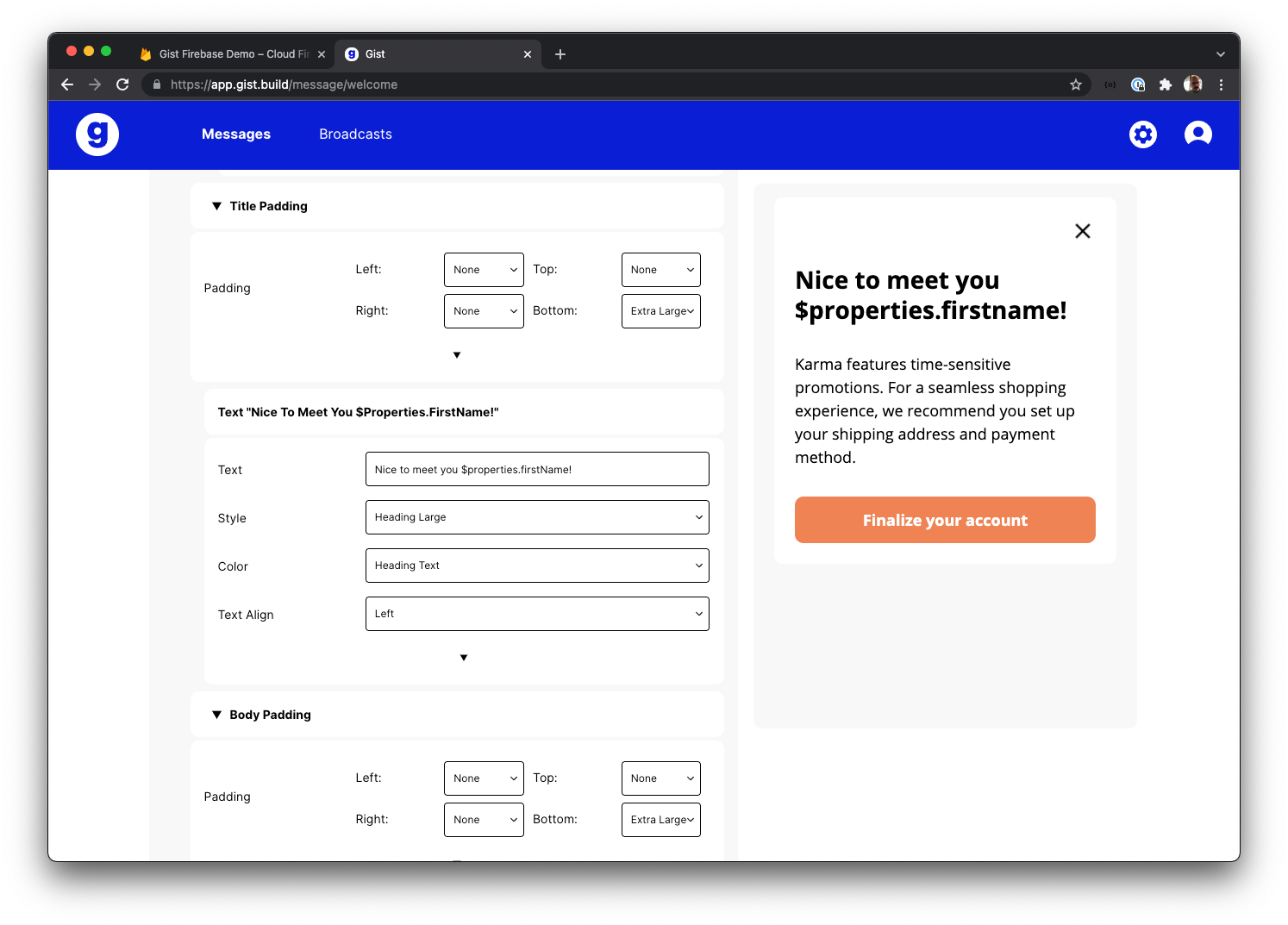
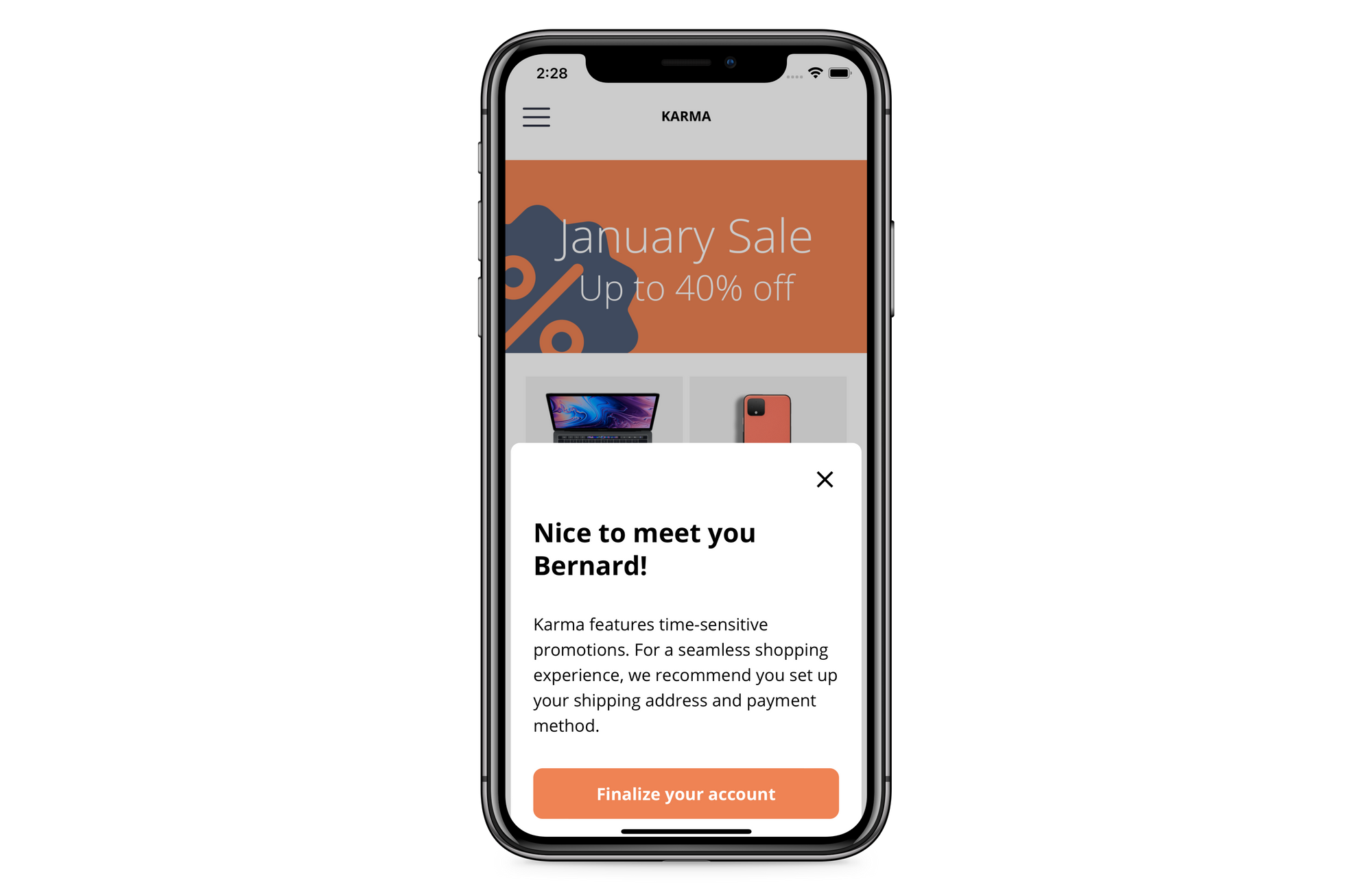
Let's start by creating a new Welcome message in Gist. To make the message feel more personal we're going to add the customer's first name.

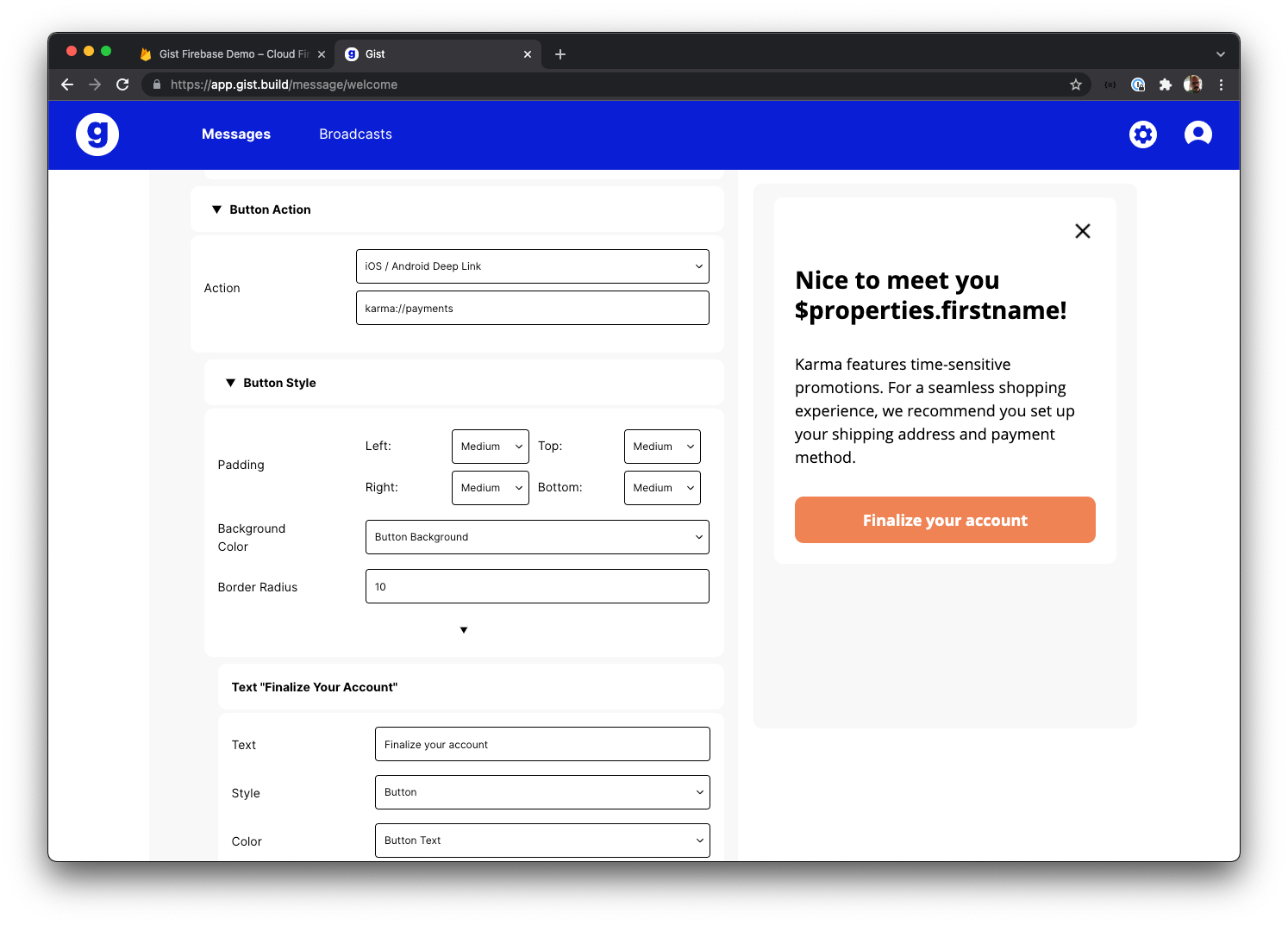
When the "Finalize your account" button is pressed we want to take our customers to the payments page. Our app supports deep links so we're using the karma://payments deep-link for this.

Save the message.
Creating a new Firebase Cloud Function
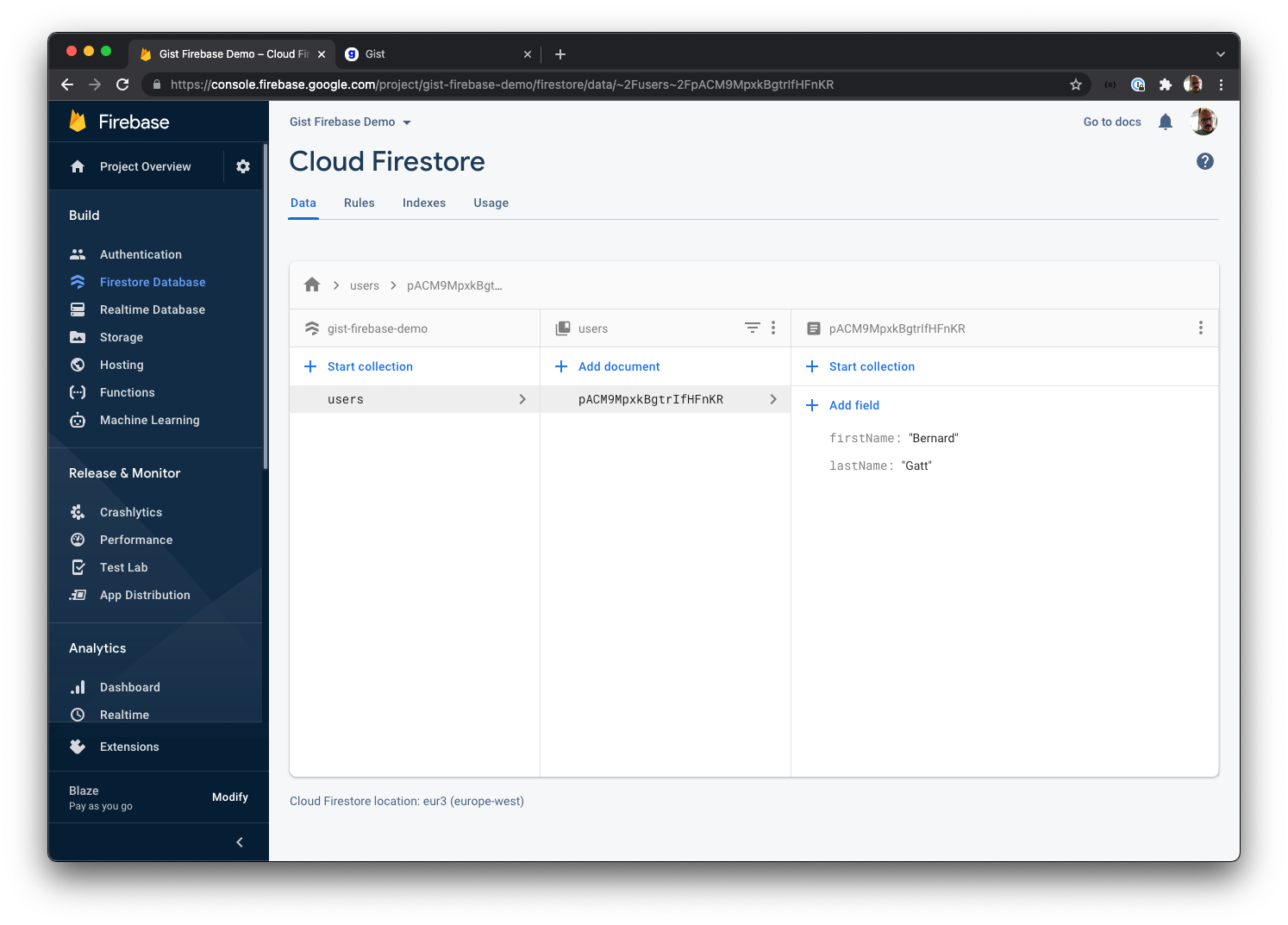
Create a new sendWelcomeMessage function which listens to new Firestore entries on users/{userId}
Replace organization-id with your organization id and service-key with a newly created service key for Firebase.
Deploy your changes and let's take it for a spin.
On account creation, we're saving the customer's name & last name in a Firestore Collection. Our app is using the userId (also the document id) as a Gist userToken.

When a new customer signs up, a new record is created, this triggers our function and a message is sent to the user in real-time.

In minutes we managed to create and automate a welcome message that can be viewed on Web, iOS & Android.
You can try this out on your mobile app or website for free, head over to gist.build and create your free account.
